cPanel pode executar aplicativos NodeJs. O NodeJs foi criado com o objetivo de criar sites em tempo real com capacidade push, e os criadores se inspiraram em aplicativos como o Gmail. Finalmente temos aplicações web com conexões bidirecionais, onde tanto o servidor quanto o cliente podem iniciar a comunicação, permitindo-lhes trocar dados livremente.
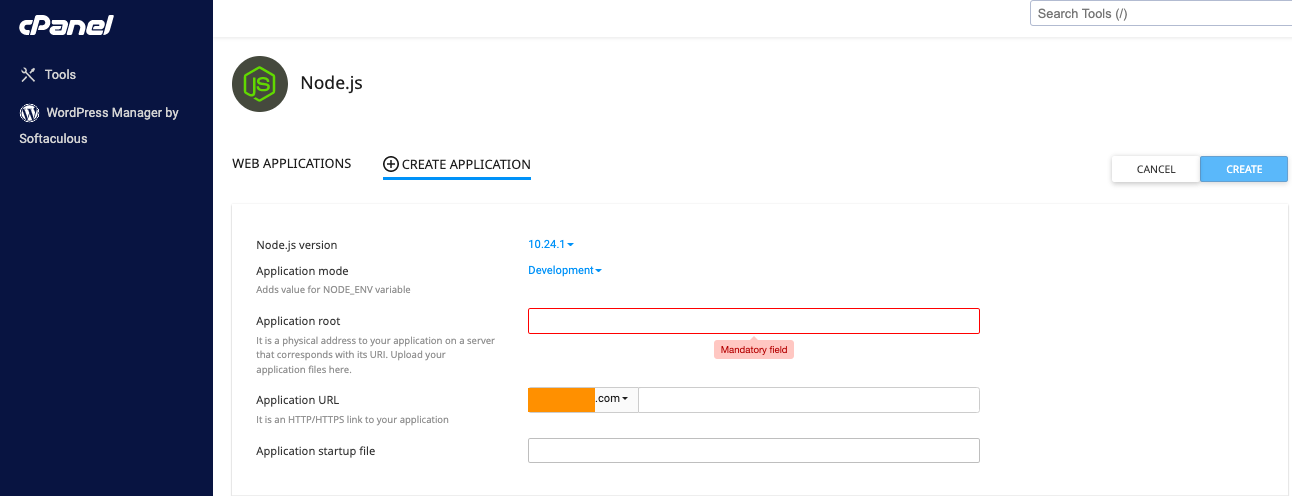
Para carregar sua primeira tela de configuração, faça login no cPanel e clique em Configurar aplicativo Node.Js.

Para configurar uma aplicação NodeJS, você precisará preencher três campos. A pasta da qual todos os arquivos NodeJS serão carregados é a raiz do aplicativo. Qualquer importação de módulo falhará se este campo não estiver correto. A URL a partir da qual você gostaria que o site fosse carregado é a URL do aplicativo.
O principal ponto de entrada do seu aplicativo NodeJs é o arquivo de inicialização do aplicativo. Normalmente, esse é o arquivo que possui um servidor HTTP de escuta em uma porta específica e possui toda a cadeia de conectividade de dados, importações de módulos e assim por diante. O aplicativo será proxy de acordo se você tiver feito tudo certo e estará disponível nas portas 443 e 80.
A localização do seu log de erros deve estar no campo do arquivo de log de passageiros. No entanto, você pode configurá-lo como quiser, pois este campo é menos importante.
ExpressJS
ExpressJS é uma estrutura de API da web amplamente usada para serviços RESTful. Você precisa instalar o pacote ExpressJS por meio do NPM para obter um aplicativo ExpressJS funcional. O comando abaixo pode fazer isso:
npm install expressjsVocê pode navegar pelo URL do seu aplicativo e ele enviará a mensagem 'Hello World!' resposta se você configurou tudo corretamente.
React / AngularJS / VueJS/ NuxtJS/ NextJS
As estruturas de front-end que mencionamos acima são amplamente utilizadas. A aplicação deverá ser desenvolvida em ambiente local e depois construída através de scripts npm fornecidos por cada framework para poder utilizar serviços de hospedagem para os frameworks mencionados acima. O script de construção de uma estrutura normalmente é executado por meio do próximo comando:
npm run buildOs scripts em execução são diferentes, embora o comando faça o mesmo para todos os aplicativos. Por exemplo:
vue-cli-service build --no-clean (VueJS) react-scripts build (ReactJS)
Os arquivos do aplicativo serão arquivos HTML estáticos com o JS pré-preenchido para o formato Common JS. Depois de construídos adequadamente, eles funcionarão sem problemas. Como AngularJS, ReactJS e VueJS são apenas sites estáticos e não possuem um servidor back-end em execução, você pode transferir os arquivos para a raiz do documento do site. Nossa recomendação é transferir os arquivos por meio de SSH, FTP ou uma configuração de CI que transfere automaticamente o código em git pushes.
Quando se trata de NuxtJS e NextJS, esses dois servidores SSR (Server Side Rendered) têm um aplicativo da web reativo e um servidor de escuta em execução. Embora seja possível executá-los, eles são muito complicados de configurar e nosso suporte não oferece suporte para eles.




























